Systém ZenCart má možnost zobrazit v základu devět (9) pozic na banery a reklamu. Do počtu těchto míst se nepočítá možnost vkládat texty a jiné grafické útvary jinam do kódu systému ZenCart.
Základní část je rozdělena na tři (3) bloky.
- Header Position
- Footer Position
- Side Box banner
Každá část má další tři možnosti kde přidat banner, text nebo reklamu.
- Banner Display Groups - Header Position 1
- Banner Display Groups - Header Position 2
- Banner Display Groups - Header Position 3
- Banner Display Groups - Footer Position 1
- Banner Display Groups - Footer Position 2
- Banner Display Groups - Footer Position 3
- Banner Display Groups - Side Box banner_box
- Banner Display Groups - Side Box banner_box2
- Banner Display Groups - Side Box banner_box_all
Do každé pozice můžete zadat libovolný text, html, xhtml, javascript kód. Omezení použití kódu zde není a celý systém je jen omezen použitím daného kódu (html, xhtml, javascript). Do daných pozic Banner můžete vkládat i grafické prvky. Opět systém není limitován v počtu použití grafických prvků a je omezen velikosti použitého templates. Omezeni v počtu a velikosti grafických prvků budete jen velikostí použitého templates který použijete a taky podle toho jak si celý image navrhnete nebo necháte udělat.
Pozice jednotlivých Banner display Groups:
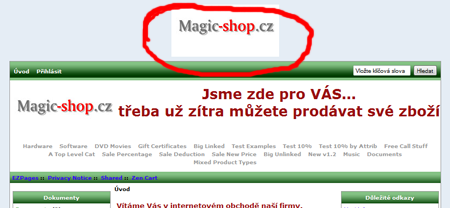
Banner Display Groups - Header Position 1 (v horní části je použito logo magic-shop.cz)

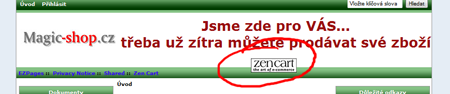
Banner Display Groups - Header Position2 (pro použití druhé pozice je potřeba i upravit CSS. Použité logo Zencart červeně označeno)

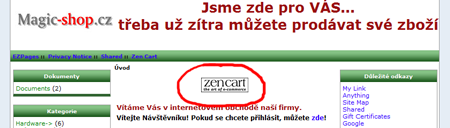
Banner Display Groups - Header Position3 (opět použito logo ZenCart a označeno červeně)

V názorných ukázkách vidíte kde je možné vložit gŕafické prvky. Stejným způsobem můžete vložit i html, xhtml, javascript kód. Jak budete využívat dané místo je jen na VÁS.
Nastavení s konfigurace
V první řadě začneme s určením a pojmenováním jednotlivých pozic. V menu administrace přejděte na KONFIGURACE a Layout Settings. Ve spodní části máte výpis všech devět pozic Banner Groups.
Klikněte na první pozici Banner Display Groups - Header Position 1 a po pravé straně se ukáže pole pro vepsání názvu dané Banner Display Groups pozice. Název zvolíme Header1 a dáme aktualizovat. Máme zvolený název první pozice pro banner/reklamu a teď přejdeme k vytvoření prvního reklamního bloku.
Přejděte v menu administrace na NÁSTROJE a Správa banerů. Zde se vám vypíše seznam již vytvořených banneru (za předpokladu že jste si instalovali i demo). Teď vytvoříme první banner který začleníme do pozice Banner Display Groups - Header Position3.
Klikněte na nový banner a otevře se nová stránka na které se nastaví a doplní potřebné údaje.
Správa banerů
Stav baneru: aktivní (jestli bude po vyrtvoření banner aktivní nebo neaktivní a jen vytvoříte banner a zapnete později)
Baner v novém okně: neaktivní (jestli se daný banner odkaz bude otevírat v novém okně prohlížeče)
Baner na SSL: neaktivní (jestli se banner může zobrazovat na zabezpečených stránkách bez chyb)
Název baneru: HEADER1 (název banneru)
URL baneru: (zde můžete zadat přímou url adrsu na banner. V našem případě nebudeme vyplňovat)
Banerová skupina: (zde najdete už předvyplněné možnosti pro už existující pozice. Pro naše nastavení nebudeme volit žádnou možnost protože si daný název banner pozice musíme zadat a na to využijeme další vstupní pole)
- do dalšího vstupního pole které je pod Banerová skupina napíšeme header1
Obrázek: (zde můžete zvolit obrázek který máte na svém počítači a budete jej chtít nahrát do systému. Pokud máte ale grafický prvek už na hostingu, zadejte url cestu kde je uložen. Přednastavené místo kde se banner grafické prvky ukládají je /images/banner/ )
HTML Text: (nebudeme vyplňovat. V případě že by jste ale chtěli vložit text, htnl, xhtml, javascript kód tak nezadáváte url banneru ani cestu k obrázku ale rovnou vložíte svůj kód do tohoto pole. Jak jsem již psal dříve, možnosti a způsob využití je bez hranic a záleží jen na VÁS co zde budete používat. Pokud chcete třeba použít kód vygenerovaný třeba od Google AdSense tak tento kod právě vložíte sem)
Pořadí - banner_box_all: 0 (zde se zadává pořadí banneru. Do jednoho Banner Groups můžete totiž zadat několik banneru a zde právě volíte pořadí. V našem případě zvolíme 0, protože použijeme jen jeden)
Naplánováno na: (zvolit datum od kdy bude banner aktivní)
Ukončení: (zvolit datum kdy bude ukončena zobrazování banneru)
-pokud nechcete určovat datum od - do, nemusíte zadávat a pokud banner bude aktivní tak zobrazení bude stálé bez časového omezení
Následně stačí potvrdit VLOŽIT nového banneru do systému. Pak už záleží jen na tom jak máte vše nastavené. Ještě doplním část která je součásti dané stránk.
Poznámky k banerům:
- Pro baner použijte obrázek nebo HTML text - ne obojí.
- HTML Text má prioritu před obrázkem.
- HTML Text nebude registrovat kliknutí, ale registruje zobrazení.
- Banery s absolutní URL obrázku by neměli být zobrazeny na zabezpečených stránkách.
Poznámky k obrázkům:
- Adresář pro nahrávání musí mít správně nastavena práva pro zápis!
- Nevyplňovat položku 'Obrázky - Uložit do' pokud nenahráváte obrázek na server (např., používáte lokální (již na serveru) obrázek).
- The 'Obrázek - Uložit do' musí mít existující adresář a zakončovací znak (např., banners/).
Poznámky k datu ukončení:
- Vyplněna by měla být pouze jedna ze dvou nabízených položek.
- Jestliže pro baner není nastaveno automatické ukončení, nechte tyto položky prázdné (pouze s nulou ve druhé).
Poznámky k plánování:
- Jestliže je nastaveno plánování, bude baner aktivován v daný datum.
- Všechny naplánované banery jsou označeny jako neaktivní až do daného data, poté budou nastaveny jako aktivní.